This content provides an early look at an upcoming extension to the SEEK API. You may use it to scope integration effort, but the features described are not fully implemented and may be adjusted ahead of a production release.Check with your SEEK contact before starting any build work described here.
hiringOrganization query to check for the required ProactiveSourcing relationship with a SEEK hirer:QueryVariablesResult
CopyGraphQL Explorer
query ($id: String!) {
hiringOrganization(id: $id) {
seekApiCapabilities {
relationshipTypeCodes
}
}
}A SEEK hirer account with Talent Search Connect access is required to view
logged-in widget states in Storybook.
- Suggested placement: Main menu item
- Suggested placement: Candidate profile

- Suggested placement: Candidate profile
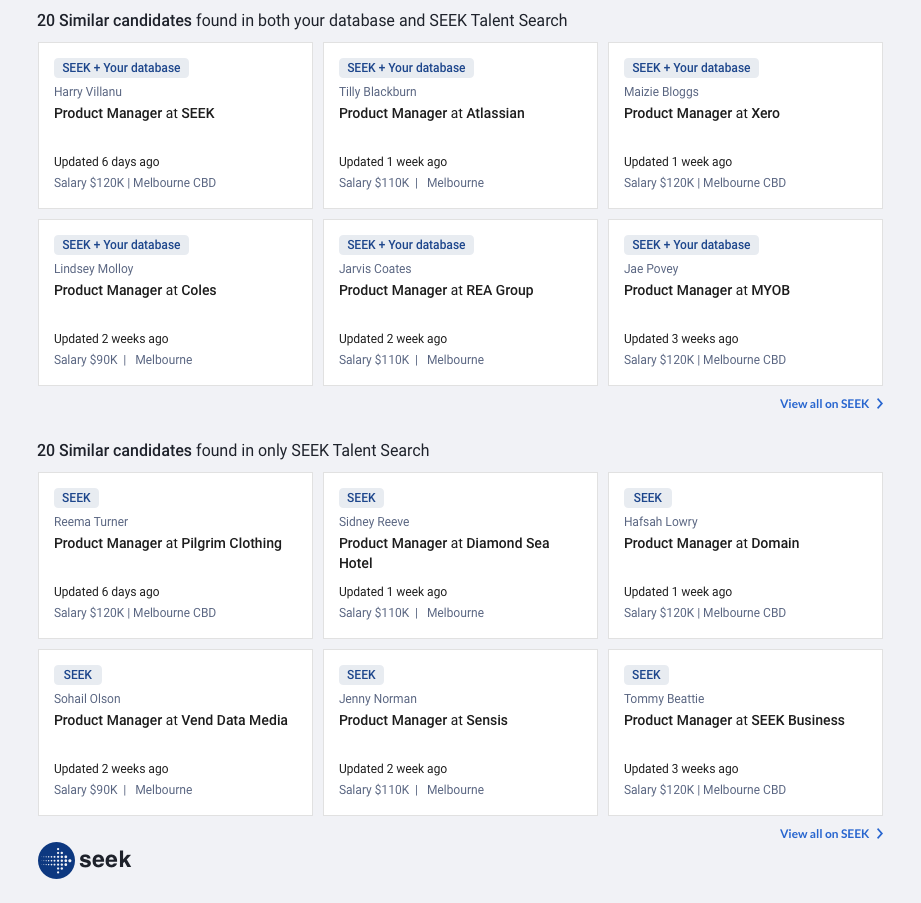
- Recommended settings:
layoutSize="large"(up to 8 results shown)seekAndCombined="true"

- Suggested placement: Position details, position management, position creation pages
- Recommended settings:
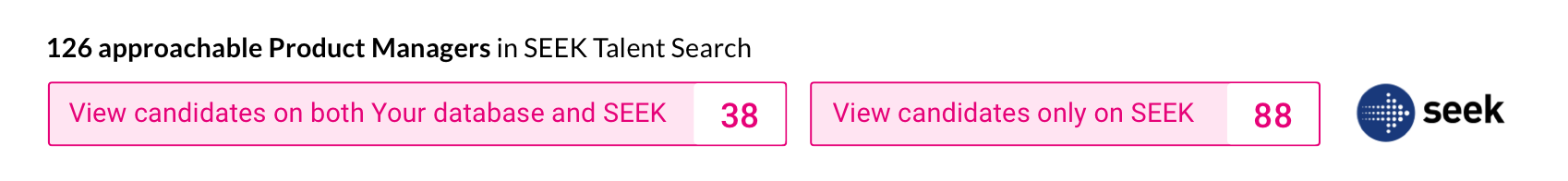
seekAndCombined="true"shows numbers for both shared profiles and SEEK-only profiles.approachableOnly="true"filters by candidates whose activity on SEEK indicates they may be looking for a new role at the moment.locationaccepts free text which is sent to a normalisation and resolution service to determine a location with which to filter the search. This works with a variety of inputs. It requires a country at a minimum (e.g. Australia), but works best when a suburb, state and country are supplied.
- Include a
<script>element to enable Talent Search Connect widgets:HTMLCopy<script
async
type="text/javascript"
src="https://connected.talentsearch.seek.com.au/sdk/latest/bundle.js"
></script>
- Include a Talent Search component at the desired location, per the Notes section of its Storybook entry. For example, to include Matching Candidates:HTMLCopy
<ts-matching-candidates
jobTitle="Developer"
location="Melbourne"
approachableOnly="true"
seekAndCombined="true"
layoutOrientation="horizontal"
/>
HTML
Copy
<html>
<script
async
type="text/javascript"
src="https://connected.talentsearch.seek.com.au/sdk/latest/bundle.js"
></script>
<ts-matching-candidates
jobTitle="Developer"
location="Melbourne"
approachableOnly="true"
seekAndCombined="true"
layoutOrientation="horizontal"
/>
</html>